· 7 min read
The Viral Potential Of HTML5 Games – Black Snowflake Interview

Chay Hunter
EVP, Marketing at GameAnalytics
Hi Filipp, thanks for chatting with me. Could you share a little about yourself and your studio?
Sure. Black Snowflake is a specialist developer of HTML5 games. This really became our core focus after 2013. Since then we’ve developed more than 25 mobile-first HTML5 games, working with big brands like Spil Games, DOCOMO and Nickelodeon. Personally, I believe in HTML5’s potential and promote it at events like Pocket Gamer Connects, DevGAMM and White Nights.

So then, why HTML5?
The first thing to state is that Flash can be considered obsolete right now. Adobe have said they will finally kill Flash in 2020. It’s pretty obvious that if you’re going to succeed in today’s mobile industry you need to stick to actual emerging technologies. Every mobile platform has already discontinued native Flash support. When speaking about mobile HTML5, I can’t not mention that one of its major problems was support diversity across different devices of the same generation, but now I can state that it’s becoming a thing of the past. Nowadays, a properly designed HTML5 game can be played on all modern devices without significant performance loss.
How do you achieve this level of cross-platform functionality?
I can actually describe a case where we tested one of our HTML5 games on different devices. It’s called River Dash and it’s a timekiller based on classic breakout gameplay. Regarding technical specifications, it uses canvases for rendering, with base resolution of 640 x 976 pixels and auto-scaling to fit the screen.

All graphical assets are stored in atlases; there are almost no frame animations, and we’re using tweens in order to keep the sizes of the atlases as small as possible. Together with sounds and music, the game size is around 5 Mb (and it’s pretty huge compared to our other games, which are typically around 3 Mb).
And how does the game perform on different devices?
We tested that pretty thoroughly. We tried the game on five devices with different powers and operating systems. The results clearly indicated that newer devices didn’t suffer any performance issues. Keep in mind that River Dash was developed back in 2015 with an eye for older devices, like the Samsung Galaxy S3. We also focused on heavy optimization – because, otherwise, the game just wouldn’t launch on these 3-5 years ago in HTML5. Back then, it was ahead of its time in a bad way when applied to mobile games, but now we can freely aim at new devices.
What do you think the future holds for HTML5 games?
From this point we can consider HTML5 as the new sector of the mobile games market. Whilst the technology has some very unique limitations (mostly from a technical perspective), it has one huge advantage – the viral potential. HTML5 games are web content, and web content is very easy to share. Ideal examples of viral web content are videos and gifs, which are shared by millions every day. But it’s worth noting that there needs to be large ecosystem of different networks to share this content. And they’re already beginning to pop up.
[bctt tweet=”Here’s why HTML5 is the best technology to emerge for game developers #gamedev” username=”GameAnalytics”]
Can you give some examples?
Many social platforms have already rolled out their own HTML5 gaming services. The most notable is Facebook Instant Games, which was launched last November. It’s still in closed beta and has no monetization, but it’s not the only platform. For example, Vkontakte, the largest Russian social network, has launched its own HTML5 games platform called Direct Games just over a month ago. Currently, Direct Games has monetization via in-app purchases and API support, which allows you to interact with other users (for example, share game score in your feed or in direct messages with your friends). It’s going to come out of closed beta soon. We were among the first ten developers to launch there, with River Dash mentioned before. Social features combined with the organic traffic of social networks’ is promising, isn’t it?
What tools do you use to create and refine your HTML5 games?
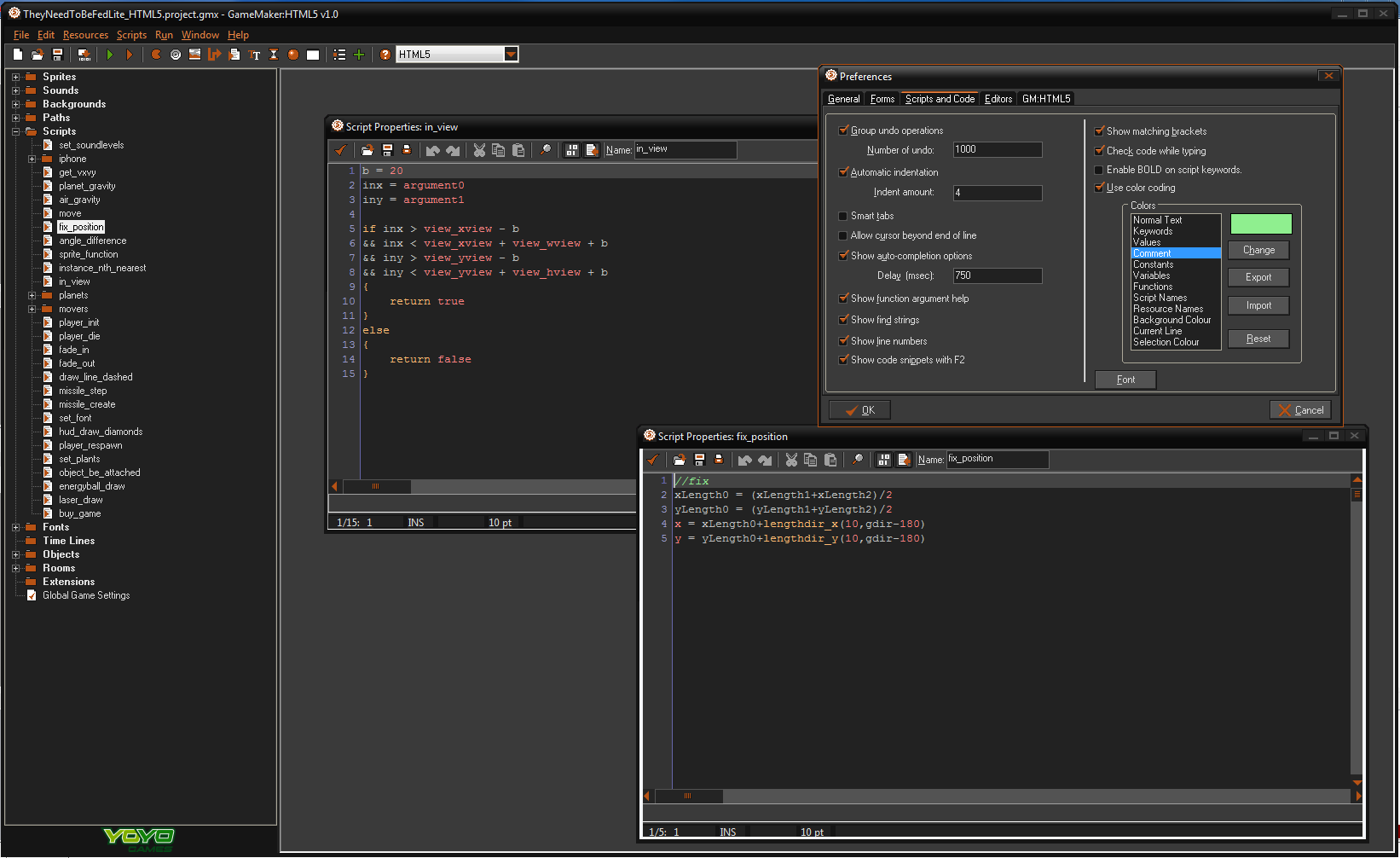
Well firstly, when speaking about social games one of the most important things that you can do is understand the behavior of your players, and that’s where analytics come in hand. GameAnalytics provides accurate data and user-friendly interface, that’s why we chose it. Regarding the HTML5 engine, we work with different ones, but the most notable is GameMaker: Studio.

For us it offers two important advantages: a very good-optimized HTML5 core and an ability to relatively easily switch to native platforms if needed (compiling to native code). However, when choosing GM:S, keep in mind that it doesn’t use JS as its main language, so it may be trickier to find bugs in the final production (the core is obfuscated). That said, I’ve been using GM:S for more than 5 years and these issues aren’t a big problem for me.
Can you recommend any other platforms that help you increase the viral reach of your games built in HTML5?
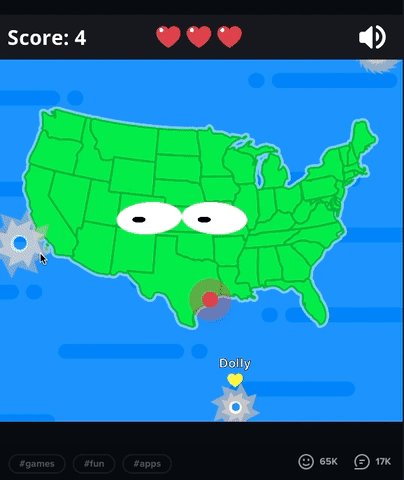
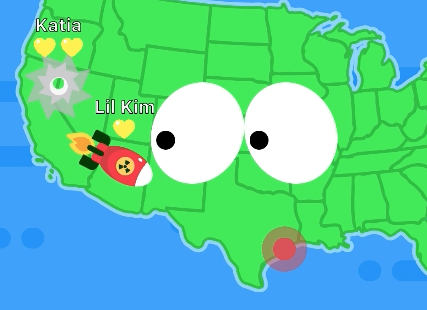
Yes, there’s a social platform which is not well-known for games… well, at least at the moment. iFunny is a social app which provides quick access to funny pics and videos, with 4 million daily average users and 10 million monthly average. Almost all of them are American teens between 14 and 23 years old. Together with iFunny, we’ve launched an HTML5 game as another pic or video in the app’s feed across all of their channels, which includes mobile apps in the iOS App Store, Google Play, the Amazon Appstore (and their website, too).

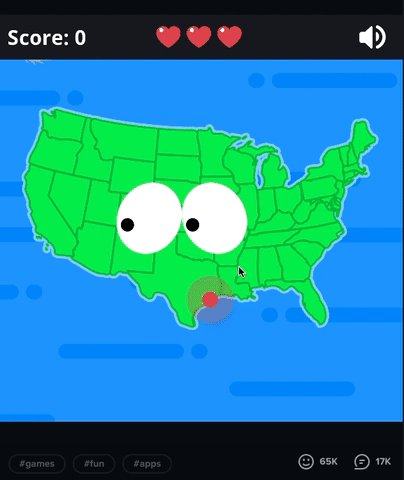
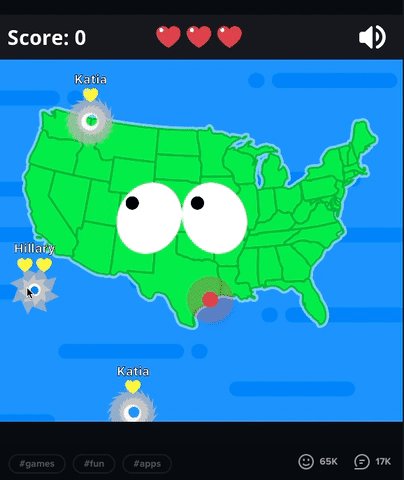
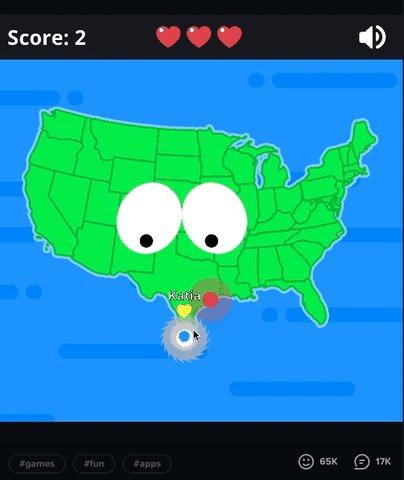
To be short, it’s a simplified tower defense game, called iFunny Hurricane, where you need to defend the USA from the approaching hurricanes. The main features are an actual theme, arcade gameplay, a lot of humor and an ability to share your score. Not to mention that the total file size is only 2Mb, including hi-res graphical assets and uncompressed sound!
So how much additional exposure has this helped you achieve?
The results are pretty impressive. The game was played more than 1.5 million times by more than a million users. It received 60,000 likes, more than 2000 shares and 18,000 positive comments in less than 24 hours after launch. The stats are more than four times higher than the typical post featured on iFunny. And it’s definitely not our last project with iFunny. With our exclusive partnership and seed investments from FunCorp, a company that operates iFunny, we’re going to build a new gaming ecosystem inside of this top USA entertainment app.
Nice work. What would you say are the key ingredients for success with HTML5 games?
[bctt tweet=”Here are the 3 keys to succeed promoting HTML5 games. Gamification – Traffic – Virality ?” username=””]
The first one is, of course, gamification, which means that you’re not just going to launch a simple animated banner – it should be an actual game which involves user interaction beyond “press it and get to our site”. The second one is traffic. You need it. Large brands usually have a strong community across social media which is an ideal source of traffic if you’re planning to work with them. And finally, virality. Let the players not only share their game results across their social media accounts, but make them want to do it.

Design your game relying on your target audience’s interests, tastes and sense of humor. The last one is essential when we’re speaking about a teen audience, which is strongly connected to internet culture and memes. Our iFunny hurricane game is full of side jokes and cultural references, which definitely was one of the success factors.
Any final words?
Yes, I’d just like to say that if you want to boost your business with the relatively untapped marketing method of cross-platform HTML5 games, we’re always ready to help. We do HTML5 games, we do branded games, we do playable ads, we have connections with platforms, and most important, we’re mobile-first and we keep it simple for mobile devices. Just drop me a line, as we’re always ready to discuss your case.