· 13 min read
Part 3 of Advanced UX Prototyping: Next Gen. Prototyping For Games & Apps

Om Tandon
Founder/Games Consultant at UX Reviewer.com.
Editor’s Note: this post was originally published by Om Tandon, Director of User Experience at Digit. With over 14 years experience, Om specializes in UX design, UI design and User Interaction, has previously worked at Gameloft and June Software, and is also a guest writer at Deconstructor of Fun.
No code. No game engine. No scripting.
Next Generation Game UX Prototypes and prototyping skills are here! If you have been reading or following this article series since last year, you are in for a treat! (Previous articles in this series can be found here and here.)
To recap: Necessity indeed is the mother of invention, and methodology behind this series was born with:
- LACK of dev. capacity & time for UX prototyping.
- The NEED & DESIRE for pushing the boundaries of existing UX tools.
Prototypes are the bedrock of usability testing way early in pre-production to gather valuable make-or-break user feedback.

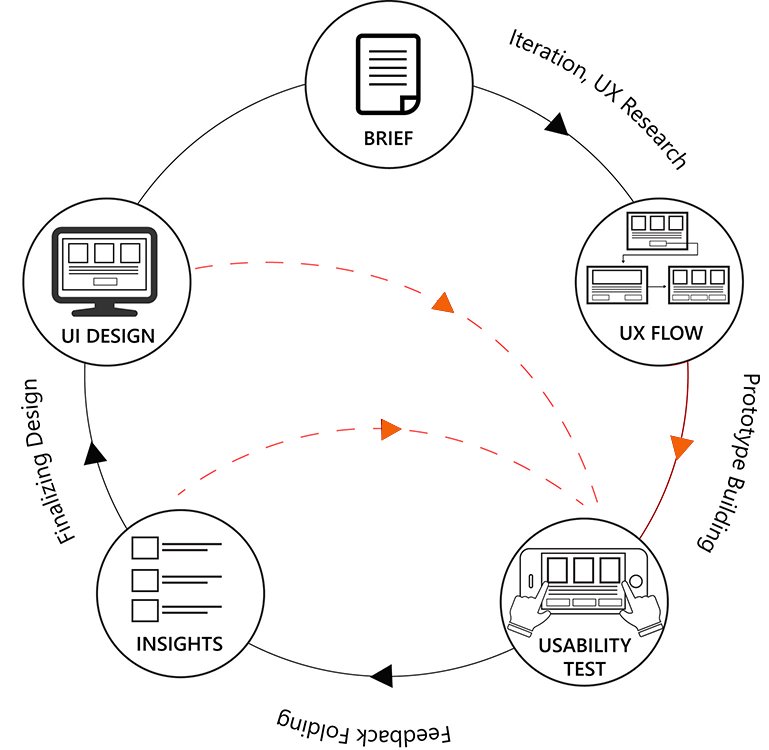
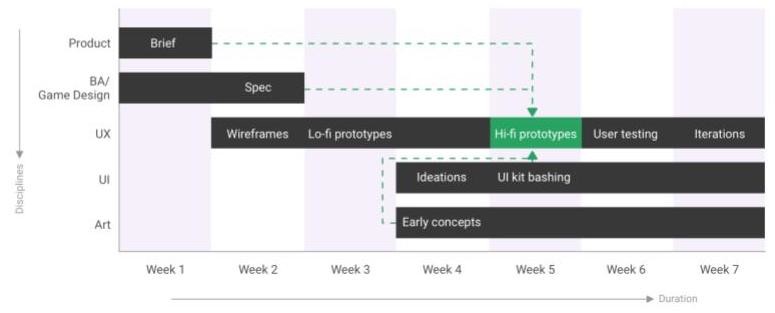
*As described in previous articles, through many iterations we realised a holistic design sprint approach which is called Cross Discipline Teamwork (CDT Sprints) which aims at pulling in different creative disciplines like Game Design, Art, UX, UI at the right times during pre-production using an agile model. This creates opportune overlaps during a features’ pre-production cycle thereby building to an opportunity to rapid prototype near product like experience.
CDT Waterfall Sprint:

*These sprints result in an unbelievably robust near-finish feature experience in high fidelity that can rival (and even in some cases exceed) real products aspirations. It can be placed in the hands of your play testers and stakeholders, used for A/B testing or just used in hackathons for pitching game ideas. And best part?
Hi-fidelity, near finish, robust prototypes can be created without writing a single line of code or using a game engine, with unbeatably fast turnaround times!
But, that’s not all…
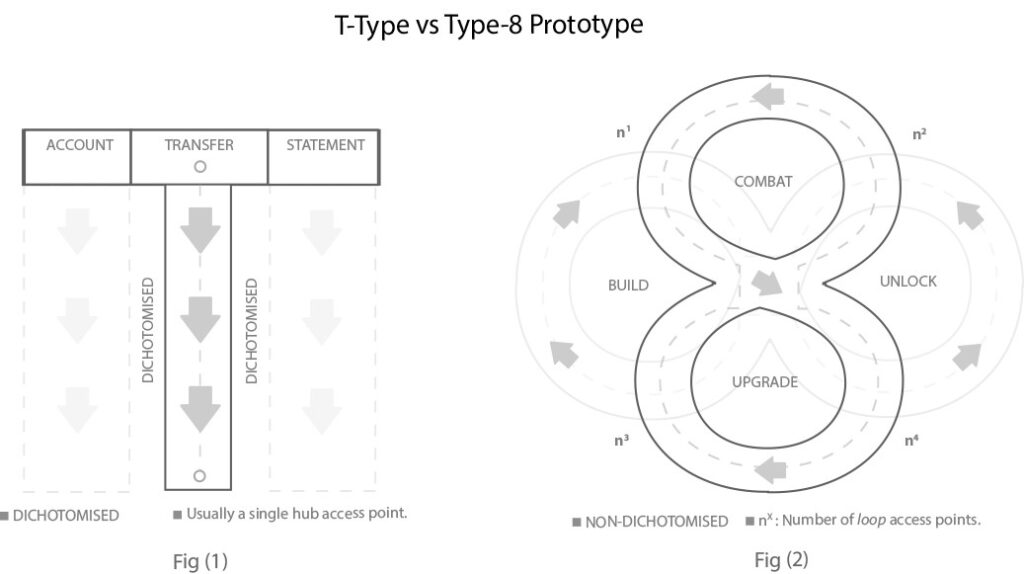
Enter Generation 2 Prototyping: Switching prototyping mindset from “T-Type” to “Type-8” format.
While the previous articles in the series did push the limits of existing UX prototyping tools, they can be safely catalogued as Generation 1 prototypes.
With multiple iteration cycles, learnings from user tested prototypes & advancements in state of the art prototyping tool, we have moved towards more refined & immersiveGeneration 2 prototypes.
The focus of this article is not simply how to create prototypes that feel more robust, polished, animated and deliver a real world product experience, but it runs way deeper. With continued experiments overtime with our usability tests, we realised that while standalone prototypes that follow traditional “T-Type” format do generate valuable information about usability of our product, they do not necessarily give players the whole context or the bigger picture. Let me elaborate:
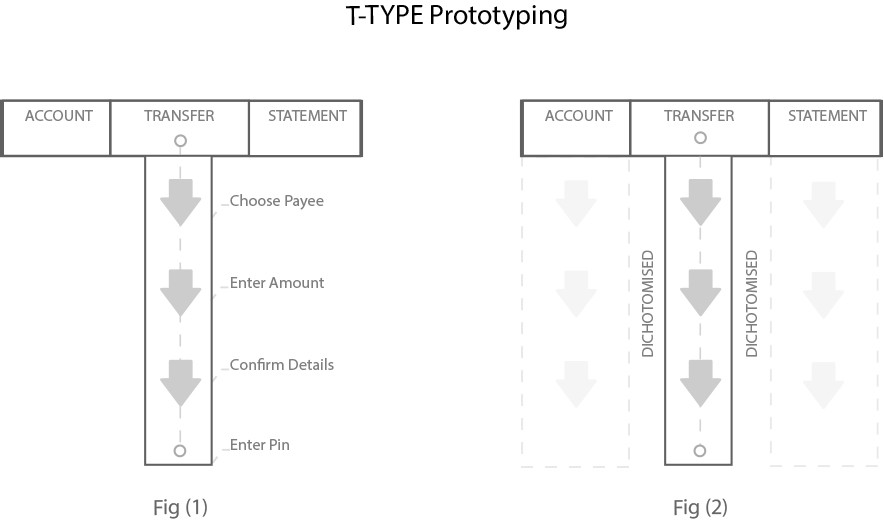
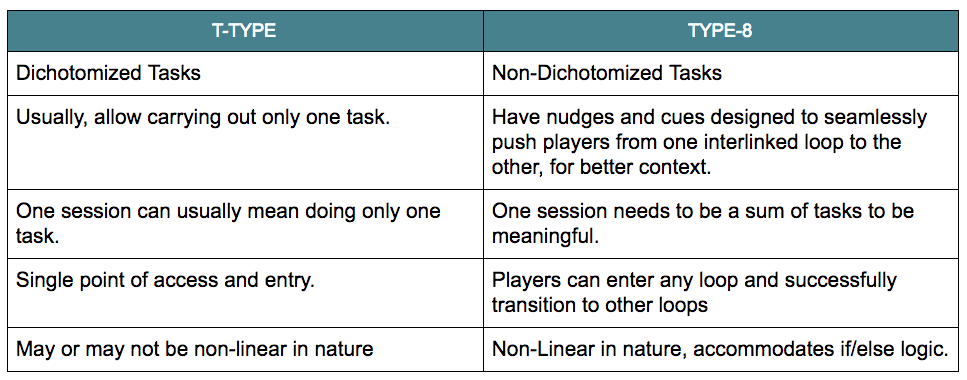
T-Type Prototyping
- Most softwares and apps, if not all of them, have linear decision making tasks for users which result in the creation of “T-Type” prototyping. That is ones that go deep but don’t (or have no need to) go wide.
- Most “T-Type” prototypes (and hence final products) dichotomise information, that is there are no clear overlaps between tasks and outcomes as one task may be completely independent of others. Such tasks do not necessarily interlink or require users to go through a closed loop or though multiple features to reach the goal.
- In a banking app example below (figure (1)) that shows a simple app that may have different features like accounts summary, transfers, e-statements etc. Figure (2) though shows the possibility for the user to carry out each of these tasks independently.
Example for making “Fund Transfers” a user does not needs to look at e-statements and vice versa.

A single session in a utility app can revolve around doing just one specific task, while a single session in games usually revolves around completing a series of interlinkedtasks by design. _Om
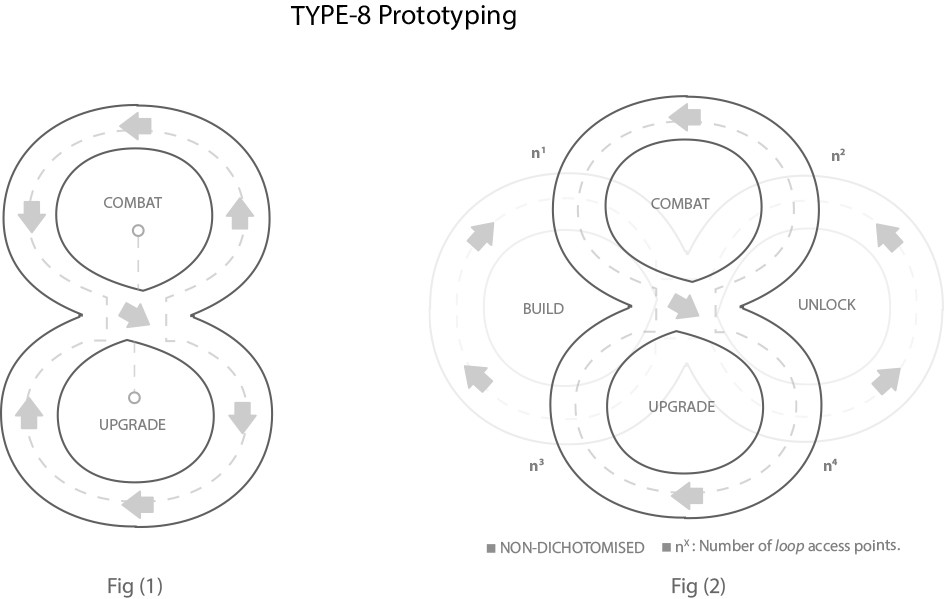
TYPE-8 Prototyping
- An ideal session in most games requires players to interact with different features and interlinked tasks in order to complete one cycle of the core loop. As an example, if you open a game you get a loot chest which gives you credits that you could use to upgrade your base or troops pushing you from reward collection loop to base building.
Ever seen a banking app that grant you 200 dollars to go and upgrade your couch or living room?
- Players can of course interact with one part of the (example) loop combat and exit game but in order to have a really meaningful session, players are nudged via prompts, notifications, unlocked items, quests etc. to interact with other interlinked features to have a satisfactory & progressive game session.
- In games, unlike apps, core loops play an incredibly important role in a single session to determine where and why players are at a given point of time and provide them with relevant context of the situation. More importantly, a player can access the loop through any sub-loop. For example along a loop of base building, combat or upgrading there are nudges and cues designed to send players to other parts of the game – progression.

Type-8 prototypes are versatile. They allow intermittent connectivity between simulated micro game loop sessions. While a session in utility apps revolve around accomplishing a specific task, a single session in games is rounded to establish multiple tasks routine.
- This led me to switch from “T-Type” to “Type-8” prototypes that mimic the mechanics of the core loop of a game simulating a micro session, there by giving players more context and freedom in terms of “Why” and the “Need” to interact with a feature or set of features. Images above show the architecture of an “Type-8” prototype. These are designed for players to go though interlinked loops and tasks in a single session (even if they are not in a software build yet) thereby giving them more context whilst allowing for seamless access between different features via multiple access points.


Question: You may ask, that’s all well and good but how do we go about testing such prototypes when no software build exists??
That’s up next!
UX Prototyping the Core loop of a mid-core game
The last article looked at simulating a micro session of core loop of a casual Match 3 game which could then be placed in the hands of actual play testers to A/B test different input mechanism and booster deploying mechanics. This time we have upped the ante and will look at simulating a micro session of core loop experience of a mid-core game.
Think: Boom Beach, Clash of Clans, Rival Kingdoms, Summoners War as archetypes.
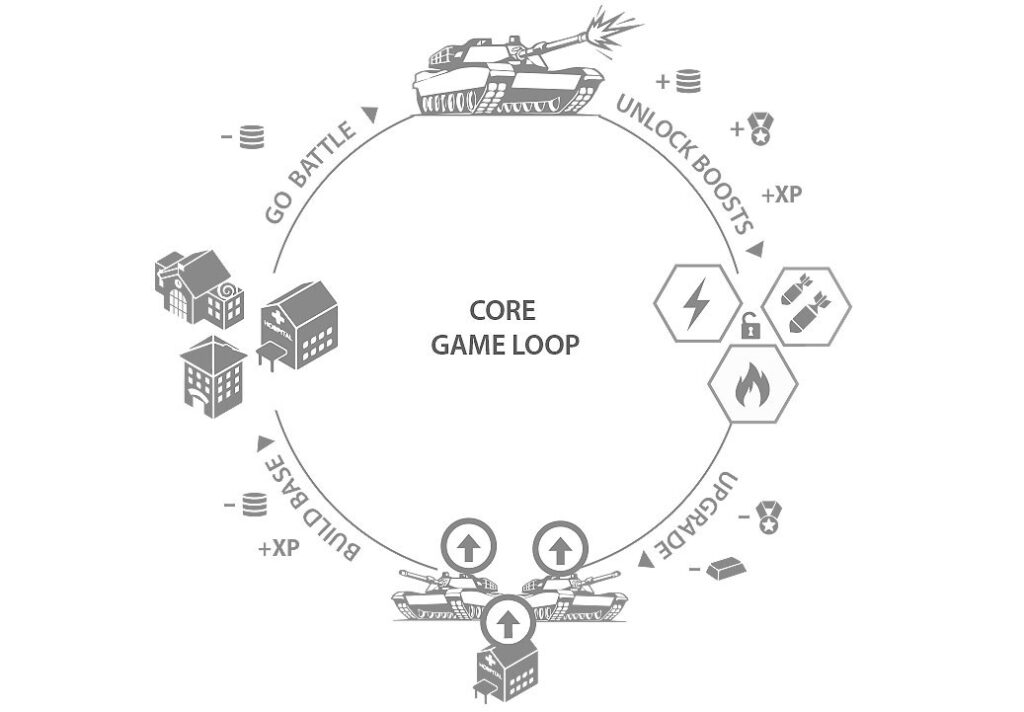
Mid-core games have way more complexity compared to casual games in terms of player inputs needed, decision making and loop management. In the demo prototype, we will focus on not only rapid prototyping the core mechanics & gameplay loop as shown below, but also how they interact with each other allowing a “Type-8” interaction as described above.

Above is an hypothetical core loop of a strategy mid-core game similar to Boom Beach and Rival Kingdoms As per the core loop diagram, we will simulate micro sessions of following aspects of a mid-core game:
- Base Building Loop
- Battle Loop
- Unlocking Boosts
- Upgrade Loop
- Non-Linear: if/else logic
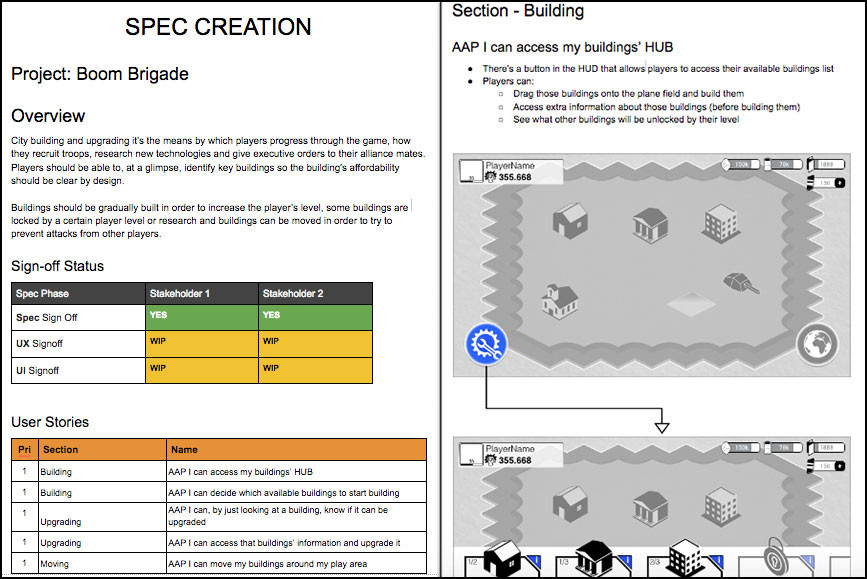
UX Process: Creating a User Story Spec.
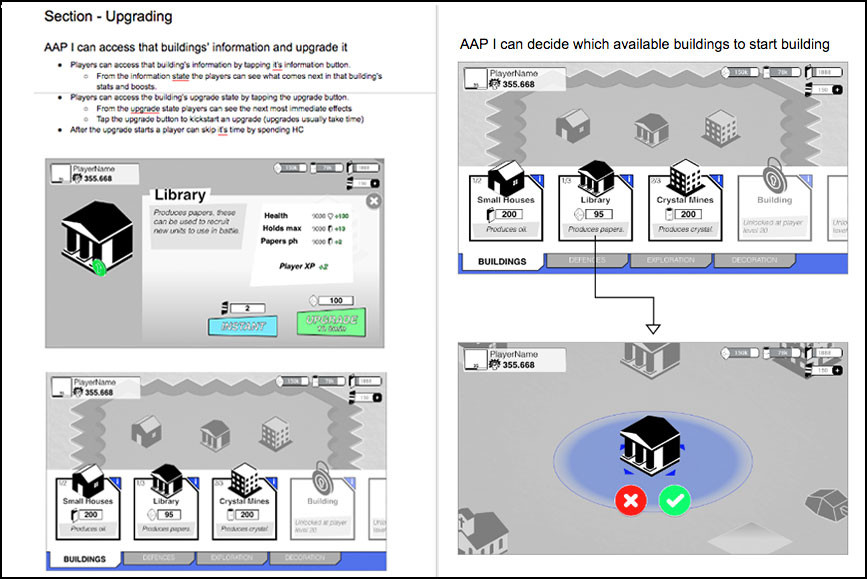
Before deciding what we want to build, we need to document a user story spec. Usually it can be based on a PRD from product and feature description from game design (this phase has been covered in more detail in previous articles). Below are few example pages of how this spec may look for our prototype.
NOTE: More comprehensive UX spec. writing will be covered in a future article.


First Demo Video: Walk Through
Important: Please put your headphones on for full context.
Screen Capture Version:
Second Demo Video: Walk Through with If/else Logic.
Important: Please put your headphones on for full context.
Screen Capture Version:
CDT Sprint and Type-8 Prototyping:
With CDT Sprints and Type-8 Prototyping, we can create & test more immersive experiences to reflect real world mental models
A holistic design sprint that allows collaboration, creation and validation of ideas with other creative teams such as Product, Gamer Design, Art, UI make UX more inclusive of other disciplines rather than exclusive.
Get player feedback not just on UX… but Game mechanics, UI, Art, VFX, SFX and holistic product vision.
- Are you a Game designer wanting to test out a new mechanics?
- Are you a UI designer wanting to bring your UI and animations to life?
- Are you a VFX designer wanting to test and try out VFX effects?
- Are you a Sound designer wanting to test and try out your SFX?
- Are you an Art director wanting to gauge peoples reaction to your art style?
- Are you a UX designer wanting to test and try out your interaction design?
Fidelity & User Immersion
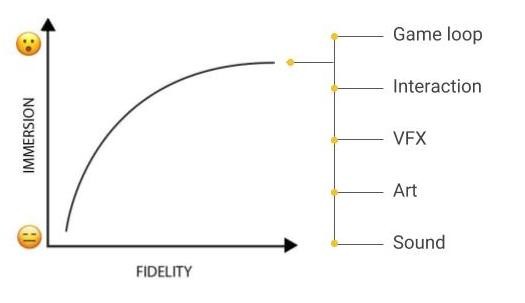
In my experience, having tested both high and low fidelity prototypes with users and stakeholders alike, a lot of us may have also observed the engagement and immersion level of users going higher as the fidelity of prototypes go up – which is not at all a surprising insight.

On day-to-day basis, people are used to interacting with products that are finished and final. The brain is used to real world mental models and an acceptable level of fidelity standards for total immersion.
This difference can often be gauged by studying the contrast in level of interest, the questions users ask and their curiosity levels when testing prototypes of varied fidelities. If you have not paid attention to it, this might be a good exercise for next time when you conduct user tests.
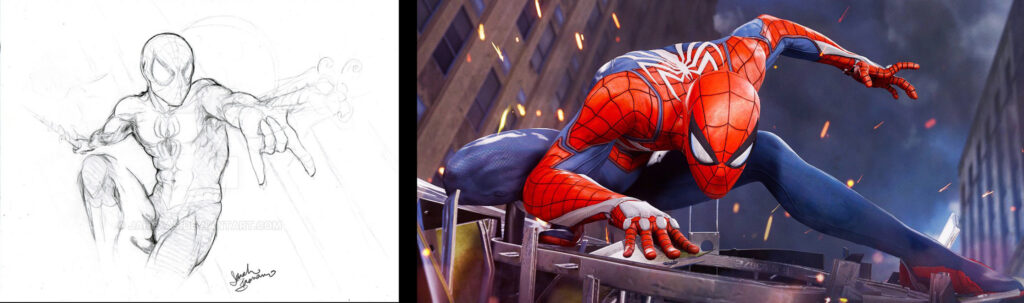
As an example for most people/testers, the image (below) on the right may create more immersion in terms of peaking players curiosity and intrigue which can then affect the quality of feedback and opinions people may have or want to share.

*Image source: DeviantArt & Marvel Spider Man PS4NOTE: This is not to say low fidelity prototypes are not useful! It is quite powerful (a full UX cycle (in my process) calls for both low and hi-fidelity prototypes testing (refer here). The difference between choosing when to test low-fidelity or high-fidelity prototypes comes down to variables like scope of what you are testing, complexity of design and the stage at which your pre-production process is.
Every feature design might not require a hi-fidelity prototype, but may need a low-fidelity prototype.
FAQs
You might have some questions on the nature of these prototypes and their scope:
Can we scale these prototypes for every genre of Mobile games?
Over 80% of mobile game micro sessions, can be successfully simulated with some ingenuity and problem solving.
Core loops of majority of mobile games today follow an approach where automation plays a big role. That is the burden on the player – in terms of micro-managing every interaction – is not a necessity. Many games also shift the tactical decision making – in terms of troop training and/or boost equipping – to base building rather than combat loop thereby keeping player interactions minimal resulting in sessions ranging from 2-5 minutes, with the least effort from the player for a full loop to be executed. There are always exceptions to the rule like FPS and Hack & Slash RPG’s for which dev prototypes will definitely do more justice.
Are there bugs?
- Yes. Even though prototypes may try to simulate the end goal results as closely as possible, they’ll have limits. There will be times when an interaction might be too tricky to simulate or might not be worth your time and effort perfecting it.
- We ought to remember though that the primary purpose of these prototypes is to conduct user testing or demonstrations in a moderated environment, hence the moderator or specific instructions (if testing remote) can easily help users avert known problem areas which may be not be present in the end product.
Should we not test dev prototypes at all?
You should test and measure your dev prototypes as much as possible, yes! But if you have them ready in time for testing. If you are building a new feature or game mechanics from scratch that will not hit production for a couple of weeks or months, that’s when Advanced UX prototyping of this fidelity can be immensely valuable.
Pre-development Advanced UX prototypes help play test and sell the vision to stakeholders by simulating micro sessions of features’ look and feel, before thousands of dollars are spent in it’s production. _Om
Does it support 3D prototyping?
Not yet, but it’s quite obvious to see all UX prototyping tools like Invision, Flinto, Principle, Adobe XD etc. evolving every year and becoming more and more powerful. So it’s only a matter of time till we get there. However a lot of 3D experiences and transitions can be simulated using 2D sprites or elements as we demonstrated.
Conclusion: Benefits of CDT and high-fid prototyping
- Achieve hi-fidelity near game finish results without any code or game engine usage.
- Incredibly fast turnaround time using existing or kit bashing UI kits and animations.
- Create near game feel prototypes that can be used for pitching a new game idea or micro session simulation of core loop concept to your stakeholder group.
- Create near game feel prototypes that can be used for play testing features for an existing or new game with real players to gather qualitative data.
- Increase collaboration and coordination between teams and run CDT design sprintsthat result in ready to test ideas.
- Create an additive prototyping library which can be expanded or added on top of existing prototype for testing new features paired with a core loop element.
- Added ability to add conceptual art style, VFX, sound design, animations way early in pre-production with player feedback and A/B test.
Credits: ASpecial thanks to Kamal Nayan Ganguly, Diogo Alves and Pavitra S. Tandon for their contribution and collaboration in helping out with putting together of this project on art, content and editing front.
Sound from https://www.zapsplat.com If you liked this post, you can check out my other articles deconstructs here. Feel free to hit the Follow Button or connect with me for my future articles.
Fancy some more reading? Make sure to check out these articles: